Tengo esta extraña cuestión, y trato im con él durante más de 8 horas ahora .. Dependiendo de la situación que tengo que calcular UILabelsel tamaño dinámicamente,
por ejemplo,
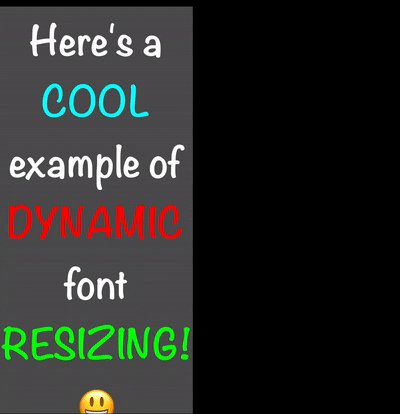
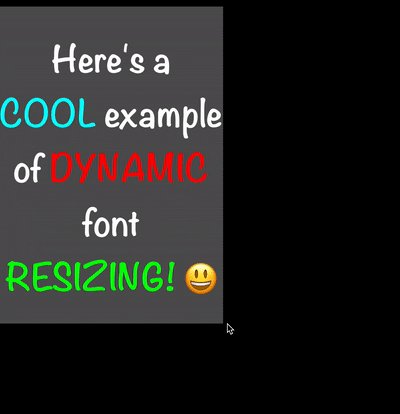
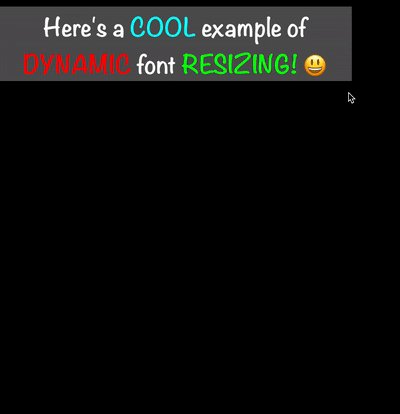
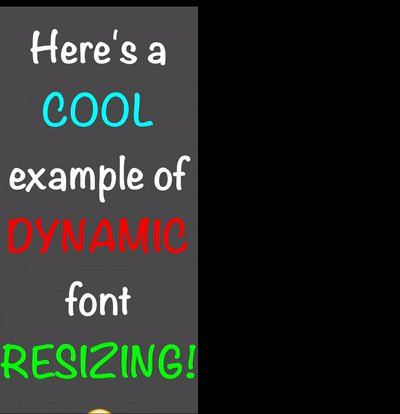
mi UIViewControllerrecibe un evento y el cambio i UILabelstamaño. de mayor a menor. El tamaño de mi se UILabelhace más pequeño y obtengo el tamaño correcto necesario, pero el texto en mi UILabelpermanece igual, el mismo tamaño de fuente, etc. Necesito que la fuente sea más pequeña, para que todo el texto se ajuste a UILabel. Entonces, la pregunta es cómo hacer que el texto se ajuste a mi etiqueta autoshrinkingo algo así.
En mi xib, UILabels autoshrinkestá marcado, también el número de líneas se establece en 0, y también mi cadena tiene nuevos símbolos de línea (\ n), y he seleccionado el modo de salto de línea a wordwrap. ¿Quizás alguien estaba en la misma situación que yo ahora y podría ayudarme? Realmente lo agradecería.
¡Gracias por adelantado!
EDITAR: UILabel el tamaño de fuente mínimo se establece en 10