Esta puede ser una pregunta tonta, pero cuando estoy armando un correo electrónico HTML en Rails, ¿hay una forma incorporada particularmente fácil de obtener una vista previa de la plantilla en el navegador o necesito escribir algún tipo de controlador personalizado que lo extraiga? en como su vista?
¿Cómo obtengo una vista previa de los correos electrónicos en Rails?
Respuestas:
Action Mailer ahora tiene una forma integrada de obtener una vista previa de los correos electrónicos en Rails 4.1 . Por ejemplo, mira esto:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
endspec/mailers/previews
La respuesta de Daniel es un buen comienzo, pero si sus plantillas de correo electrónico contienen datos dinámicos, no funcionará. Por ejemplo, suponga que su correo electrónico es un recibo de pedido y dentro de él lo imprime @order.total_price; utilizando el método anterior, la @ordervariable será nula.
Aquí hay una pequeña receta que utilizo:
Primero, dado que esta funcionalidad de vista previa de correo electrónico es definitivamente solo para uso interno, configuré algunas rutas genéricas en el espacio de nombres de administrador:
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
endA continuación, creo el controlador. En este controlador, creo un método por plantilla de correo electrónico. Dado que la mayoría de los correos electrónicos contienen datos dinámicos, necesitamos completar cualquier variable miembro que espere la plantilla.
Esto se podría hacer con accesorios, pero normalmente prefiero capturar algunos datos reales pseudoaleatorios. Recuerde, esta NO es una prueba unitaria, es puramente una ayuda al desarrollo. No es necesario que produzca el mismo resultado todas las veces; de hecho, ¡probablemente sea mejor si no lo hace!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
endTenga en cuenta que cuando renderizamos la plantilla, usamos layout=>:mailer. Esto incrusta el cuerpo de su correo electrónico dentro del diseño de correo electrónico HTML que ha creado en lugar de dentro de su diseño de aplicación web típico (por ejemplo application.html.erb).
Y eso es todo. Ahora puedo visitar http://example.com/admin/mailer/preview_welcome para obtener una vista previa del cambio en mi plantilla de correo electrónico de bienvenida.
get 'mailer...ahora en lugar de match.
37Signals también tiene su propia gema de prueba de correo llamada mail_view . Es bastante fantástico.
La configuración más sencilla que he visto es MailCatcher . La instalación tardó 2 minutos y funciona para nuevos correos electrónicos listos para usar.
Yo uso email_preview . Darle una oportunidad.
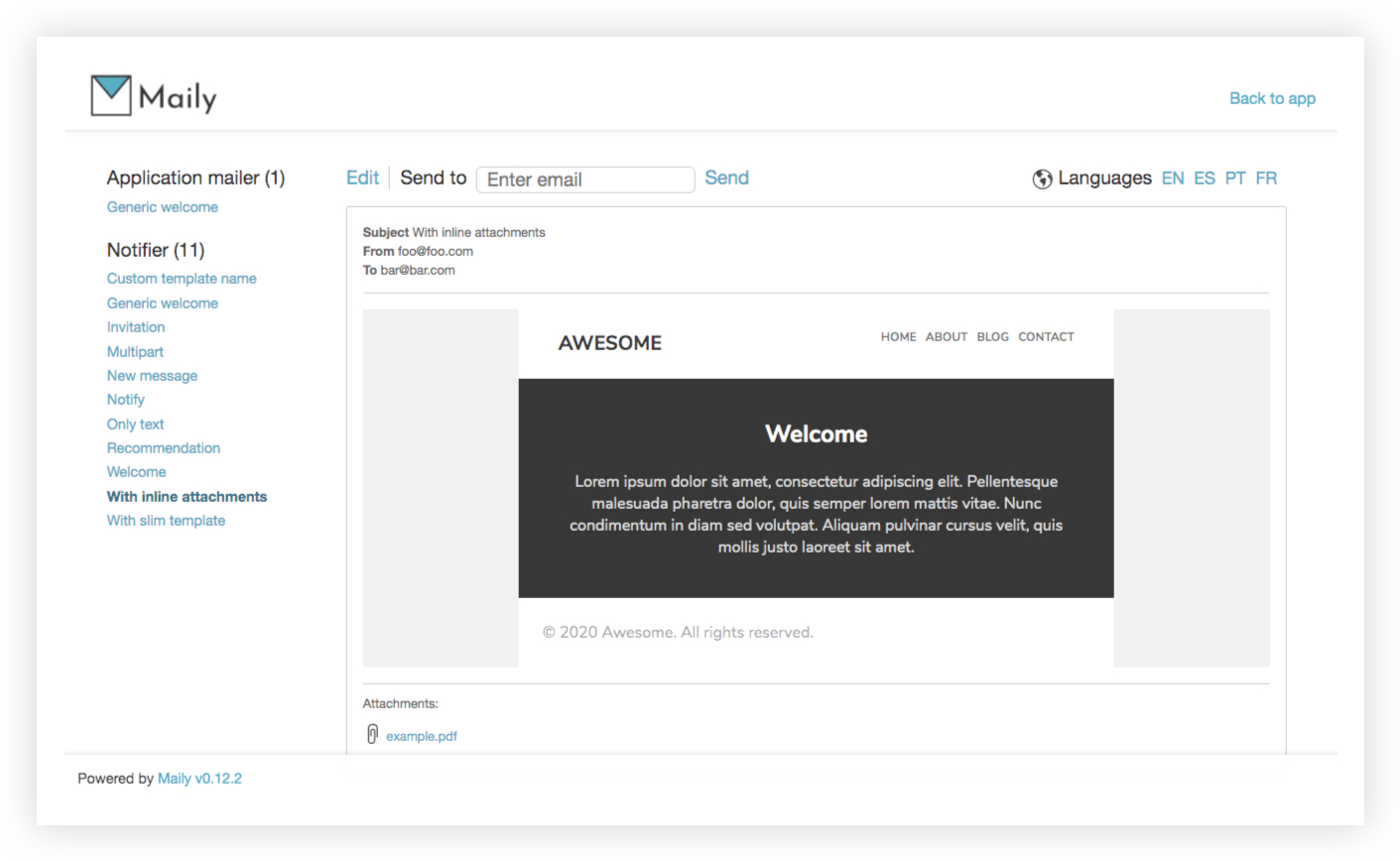
Recientemente escribí una joya llamada Maily para obtener una vista previa, editar (archivo de plantilla) y enviar los correos electrónicos de la aplicación a través de un navegador. También proporciona una forma sencilla de conectar datos, un sistema de autorización flexible y una interfaz de usuario minimalista.

Tengo planeado agregar nuevas funciones en un futuro cercano, como:
- Múltiples ganchos por correo electrónico
- Parametrizar correos electrónicos a través de la interfaz de usuario (argumentos del método de correo)
- Juega con las teclas de traducción (lista, resaltado, ...)
Espero que te pueda ayudar.
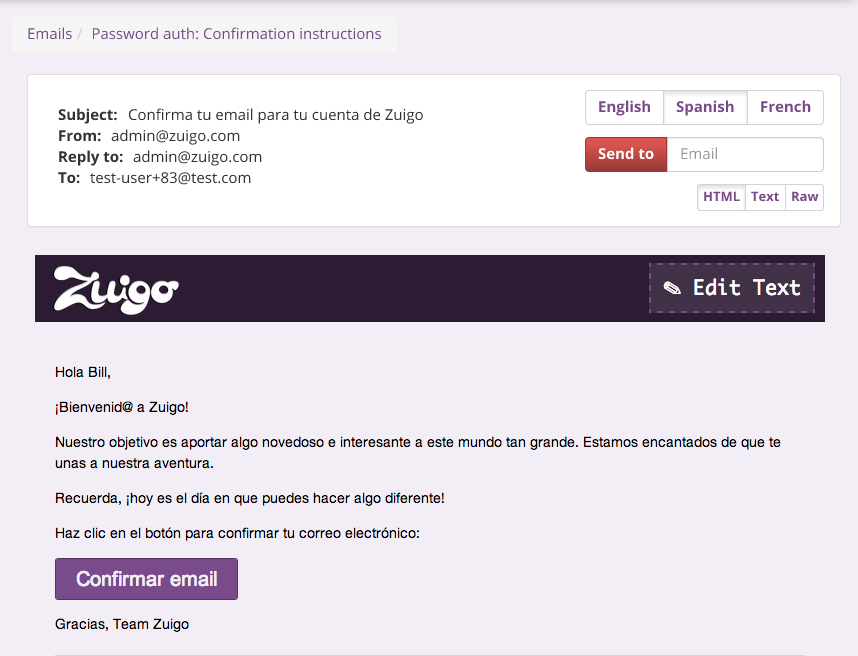
Puede utilizar la vista previa de correo electrónico de Rails

REP es un motor de rieles para obtener una vista previa y probar el envío de correos electrónicos, con soporte I18n, fácil integración del premailer y edición opcional de CMS con comfortable_mexican_sofa .
railsgenera una vista previa de correo si usa rails g mailer CustomMailer. Obtendrás un archivo CustomMailerPreviewdentrospec/mailers/previews carpeta.
Aquí puede escribir su método que llamará al correo y generará una vista previa.
Por ex -
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
endObtenga una vista previa de todos los correos electrónicos en http: // localhost: 3000 / rails / mailers / custom_mailer
config.action_mailer.preview_path = "#{Rails.root}/spec/mailers/previews"
Rails Email Preview nos ayuda a ver rápidamente el correo electrónico en el navegador web en modo de desarrollo.
1) Agregue “gem ‘rails_email_preview’, ‘~> 0.2.29’ “al archivo de gemas y agrupe la instalación.
2) Ejecute “rails g rails_email_preview:install”esto crea un inicializador en la carpeta de configuración y agregue rutas.
3) Ejecute “rails g rails_email_preview:update_previews”esta carpeta crates mailer_previews en el directorio de la aplicación.
Generator agregará un código auxiliar a cada uno de sus correos electrónicos y luego completará el código auxiliar con datos simulados.
Ex:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end4) Los parámetros en la consulta de búsqueda estarán disponibles como una variable de instancia para obtener una vista previa de la clase. Ej: si tenemos una URL como
“/emails/user_mailer_preview-welcome?user_id=1” @user_idse define en el método de bienvenida UserMailerPreview, nos ayuda a enviar correo a un usuario específico.
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end5) Para acceder a las URL de REP como esta
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)6) Podemos enviar correos electrónicos a través de REP, esto utilizará la configuración de correo del entorno. Elimine el comentario de esta línea en el inicializador para deshabilitar el envío de correo en el entorno de prueba.
config.enable_send_email = falseFuente: Blog de RailsCarma : Vista previa de correos electrónicos en aplicaciones de Rails con la gema Mail_View
Me sorprende que nadie haya mencionado letter_opener . Es una joya que procesará y abrirá correos electrónicos como una página de navegador cada vez que se entregue un correo electrónico en dev.
No hay forma de obtener una vista previa directamente desde el Mailer. Pero como escribiste, puedes escribir un controlador, que se parece a esto.
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
endPero creo que esa no es la mejor manera de probar los correos electrónicos, si se ven correctamente.
render "#{params[:mailer]}_mailer/#{params[:method]}", :layout => 'mailer'incrustará el cuerpo del correo electrónico dentro del diseño de correo electrónico HTML que ha creado para su aplicación.
Prefiero la gema mails_viewer . Esta joya es bastante útil ya que guarda la plantilla HTML en la carpeta tmp.