¿Debo usar pt o px?
Respuestas:
px ≠ Píxeles
Todas estas respuestas parecen ser incorrectas. Contrariamente a la intuición, en CSS px no hay píxeles . Al menos, no en el sentido físico simple.
Lea este artículo del W3C , EM, PX, PT, CM, IN ... , sobre cómo pxse inventa una unidad "mágica" para CSS. El significado de pxvaría según el hardware y la resolución. (Ese artículo es nuevo, última actualización 2014-10).
Mi propia forma de pensar al respecto: 1 px is the size of a thin line intended by a designer to be barely visible.
Para citar ese artículo :
La unidad px es la unidad mágica de CSS. No está relacionado con la fuente actual y tampoco con las unidades absolutas. La unidad px se define como pequeña pero visible, y de modo que se puede mostrar una línea horizontal de 1px de ancho con bordes afilados (sin suavizado). Lo que es nítido, pequeño y visible depende del dispositivo y de la forma en que se usa: ¿lo sostienes cerca de tus ojos, como un teléfono móvil, con los brazos extendidos, como un monitor de computadora, o en algún punto intermedio, como un libro? Por lo tanto, el px no se define como una longitud constante, sino como algo que depende del tipo de dispositivo y su uso típico.
Para tener una idea de la apariencia de un px, imagine un monitor de computadora CRT de la década de 1990: el punto más pequeño que puede mostrar mide aproximadamente 1/100 de pulgada (0.25 mm) o un poco más. La unidad px obtuvo su nombre de esos píxeles de la pantalla.
Hoy en día, hay dispositivos que, en principio, podrían mostrar puntos afilados más pequeños (aunque es posible que necesite una lupa para verlos). Pero los documentos del siglo pasado que usaban px en CSS siguen teniendo el mismo aspecto, sin importar el dispositivo. Las impresoras, especialmente, pueden mostrar líneas nítidas con detalles mucho más pequeños que 1px, pero incluso en impresoras, una línea de 1px se ve muy parecida a como se vería en un monitor de computadora. Los dispositivos cambian, pero el px siempre tiene la misma apariencia visual.
Ese artículo brinda alguna orientación sobre el uso de ptvs pxvs empara responder esta pregunta.
thin line intended by a designer to be barely visible. WAT? Esta es una demagogia. Píxeles en css == píxeles reales * relación de píxeles del dispositivo. No menos, no más. De hecho, no importa en términos de preguntas actuales y funciona con CSS.
Aquí tienes una explicación muy detallada de sus diferencias.
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
La esencia de esto (de la fuente)
Los píxeles son unidades de tamaño fijo que se utilizan en medios de pantalla (es decir, para leer en la pantalla de la computadora). Pixel significa "elemento de imagen" y, como saben, un píxel es un pequeño "cuadrado" en la pantalla. Los puntos se usan tradicionalmente en medios impresos (cualquier cosa que se imprima en papel, etc.). Un punto es igual a 1/72 de pulgada. Los puntos son muy parecidos a los píxeles, ya que son unidades de tamaño fijo y no pueden escalar en tamaño.
px es píxeles en CSS, al menos no en el sentido físico simple. Lea este artículo del WC3 explicando que es una unidad "mágica" inventada únicamente por y para CSS. El significado de varía según el hardware y la resolución de la pantalla. pxpx
Echa un vistazo a este excelente artículo en CSS-Tricks:
Tomado del artículo:
pt
La unidad final de medida en la que es posible declarar los tamaños de fuente son los valores de puntos (pt). ¡Los valores de puntos son solo para imprimir CSS! Un punto es una unidad de medida utilizada para la tipografía de tinta sobre papel de la vida real. 72 puntos = una pulgada. Una pulgada = una pulgada de la vida real como una regla. No una pulgada en una pantalla, que es totalmente arbitraria en función de la resolución.
Al igual que la precisión de los píxeles en los monitores para el tamaño de fuente, los tamaños de punto son precisos en papel. Para obtener los mejores resultados entre navegadores y plataformas mientras imprime páginas, configure una hoja de estilo de impresión y ajuste el tamaño de todas las fuentes con puntos.
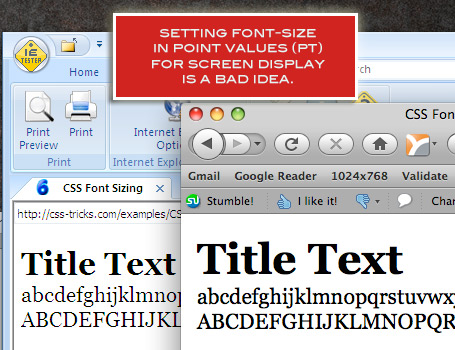
En buena medida, la razón por la que no usamos tamaños de puntos para la visualización de la pantalla (aparte de ser absurdo), es que los resultados del navegador cruzado son drásticamente diferentes:

px
Si necesita un control detallado, cambiar el tamaño de las fuentes en valores de píxeles (px) es una excelente opción (es mi favorita). En una pantalla de computadora, no se vuelve más precisa que un solo píxel. Con el tamaño de las fuentes en píxeles, literalmente le está diciendo a los navegadores que representen las letras exactamente ese número de píxeles de altura:
![]()
Windows, Mac, alias, anti-alias, navegadores cruzados, no importa, una fuente establecida en 14px tendrá 14px de alto. Pero eso no quiere decir que todavía no habrá alguna variación. En una prueba rápida a continuación, los resultados fueron ligeramente más consistentes que con las palabras clave pero no idénticos:
![]()
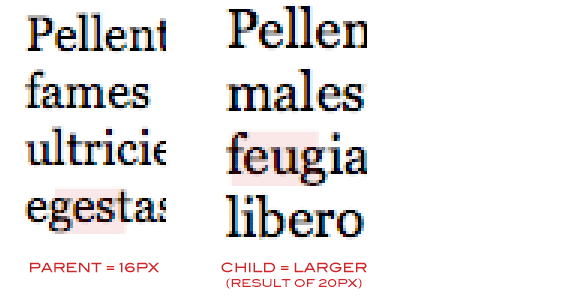
Debido a la naturaleza de los valores de píxeles, no caen en cascada. Si un elemento primario tiene un tamaño de píxel de 18 px y el secundario es de 16 px, el secundario tendrá 16 px. Sin embargo, la configuración de tamaño de fuente se puede usar en combinación. Por ejemplo, si el padre se configuró en 16px y el hijo se configuró en mayor, el hijo en realidad saldría más grande que el padre. Una prueba rápida me mostró esto:

"Más grande" superó los 16 píxeles de la matriz a 20 píxeles, un aumento del 25%.
Los píxeles han tenido una mala cobertura en el pasado por problemas de accesibilidad y usabilidad. En IE 6 y versiones posteriores, los tamaños de fuente establecidos en píxeles no pueden ser redimensionados por el usuario . Eso significa que nosotros, los diseñadores jóvenes y saludables de la cadera, podemos configurar el tipo de letra en 12px y leerlo en la pantalla muy bien, pero cuando las personas un poco más largas aumentan el tamaño para poder leerlo, no pueden hacerlo. Esto es realmente culpa de IE 6, no nuestra, pero tenemos lo que tenemos y tenemos que lidiar con eso.
Establecer el tamaño de fuente en píxeles es el método más preciso (y creo que es el más satisfactorio), pero tenga en cuenta la cantidad de visitantes que todavía usan IE 6 en su sitio y sus necesidades de accesibilidad. Estamos justo al borde de no tener que preocuparnos más por esto.
px es píxeles en CSS, al menos no en el sentido físico simple. Lea este artículo del WC3 explicando que es una unidad "mágica" inventada únicamente por y para CSS. El significado de varía según el hardware y la resolución de la pantalla. pxpx
Un pt es 1/72 de pulgada y es una medida inútil para todo lo que se procesa en un dispositivo que no calcula el DPI correctamente. Esto lo convierte en una opción razonable para imprimir y una elección terrible para usar en la pantalla.
Un px es un píxel, que se asignará a un píxel de la pantalla en la mayoría de los casos.
CSS proporciona un montón de otras unidades, y cuál debe elegir depende de lo que esté configurando el tamaño.
Un píxel es excelente si necesita cambiar el tamaño de algo para que coincida con una imagen, o si desea un borde delgado.
Los porcentajes son excelentes para los tamaños de fuente ya que, si los usa de manera consistente, obtiene tamaños de fuente proporcionales a las preferencias del usuario.
Los Ems son geniales cuando desea que un elemento se dimensione en función del tamaño de la fuente (por lo que un párrafo podría ampliarse si el tamaño de la fuente es mayor)
… y así.
pt es una derivación (abreviatura) de "punto" que históricamente se usaba en caras de tipo de impresión donde el tamaño se "medía" comúnmente en "puntos" donde 1 punto tiene una medida aproximada de 1/72 de pulgada, y por lo tanto un 72 la fuente de punto tendría 1 pulgada de tamaño.
px es una abreviatura de "píxel", que es un simple "punto" en una pantalla o en una impresora matricial de puntos u otra impresora o dispositivo que se procesa en forma de puntos, a diferencia de las máquinas de escribir antiguas que tenían un tamaño fijo, un marcador sólido que dejó una huella del personaje presionando una cinta, dejando así una imagen de un tamaño fijo.
Estrechamente relacionados con el punto están los términos "mayúsculas" y "minúsculas" que históricamente tenían que ver con la selección de los caracteres tipográficos fijos donde los caracteres "cautitales" se colocaban en un recuadro (caso) sobre los caracteres no capturados que estaban colocados. en un cuadro a continuación, y por lo tanto el caso "inferior".
Había diferentes cajas (cajas) para diferentes fuentes y tamaños tipográficos, pero aún así, mayúsculas y minúsculas para cada una de ellas.
Otro término es "pica", que es una medida de un carácter en la fuente, por lo tanto, una pica es 1/6 de pulgada o unidades de medida de 12 puntos (12/72) de medida.
Hablando estrictamente, la medición es en computadoras de 4.233 mm o 0.166 pulgadas, mientras que el punto anterior (estadounidense) es 1 / 72.27 de pulgada y el francés es 4.512 mm (0.177 pulgadas). Por lo tanto, mi declaración de "aproximada" con respecto a las mediciones.
Además, las máquinas de escribir, como se usaban en las oficinas, tenían un tamaño "Elite" o "Pica" donde el tamaño era de 10 y 12 caracteres por pulgada respectivamente.
Además, el "punto", antes de la estandarización, se basaba en el tamaño del "pie" de los tipógrafos de metal, el tamaño de la huella básica de un personaje, y variaba algo en tamaño.
Tenga en cuenta que un "pie" tipográfico era originalmente del pie real de una impresora fallecida. Un pie tipográfico contiene 72 picas u 864 puntos.
En cuanto al uso de CSS, prefiero usar EM en lugar de px o pt, obteniendo así la ventaja de escalar sin perder la ubicación y el tamaño relativos.
EDITAR: solo para completar, puede pensar en EM (em) como un elemento de medida de una altura de fuente, por lo tanto, 1em para una fuente de 12 puntos sería la altura de esa fuente y 2em sería el doble de esa altura. Tenga en cuenta que para una fuente de 12px, 2em es de 24 píxeles. SO 10px es típicamente 0.63em de una fuente estándar como "la mayoría" de los navegadores se basan en 16px = 1em como tamaño de fuente estándar.
pxen CSS comopten iOS ydpen Android?